建立 API 時,過程當中最好要進行測試,有問題就可以及時處理,讓大 bug 化小 bug,小 bug 化無 bug,以免到了最後變成超大 bug,這樣會變得很難處理,因此今天在開始建置之前想和大家分享一個測試 API 的工具,叫做 Postman。
Postman 他就是一個可以幫你測試 API 的好工具,而且是免費的,並且上網搜尋後就會出現。
在這邊會教導你如何去測試 API,這樣在之後的教學中時不時就可以自己測驗看看了:
搜尋 Postman 進入頁面,並創建一個新帳號。
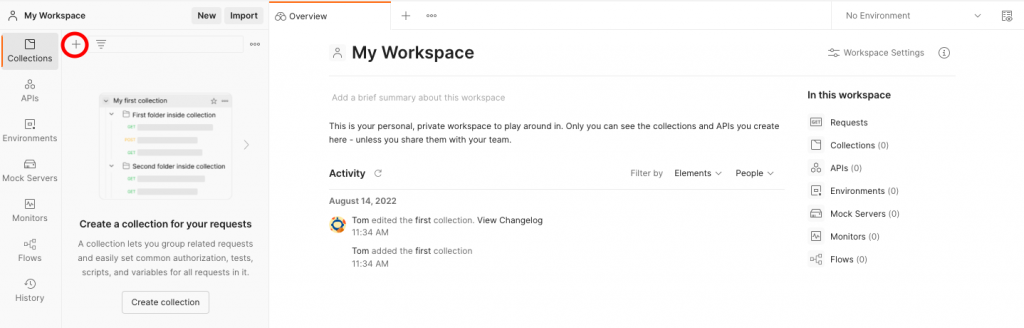
最左手邊有一欄工具列,點選『 Collections 』。
旁邊有一個加號,按下去後會新增新的 Collections。
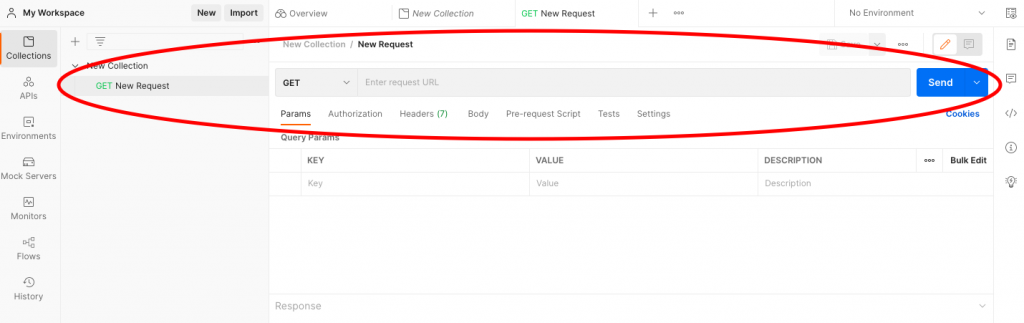
點進新增的 Collections 後他會說該 collections 是空的,你要點擊『 Add a request 』,他就會新增 request 列給你。
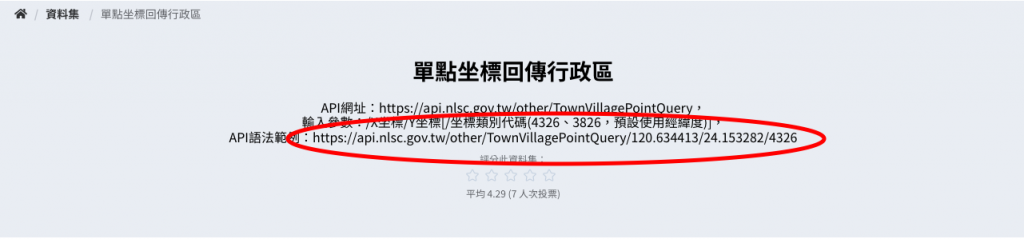
這邊我以『政府資料開放平臺』的『單點座標回傳行政區』來當作示範 API 的例子,他有給你 API 的範例可以直接複製。
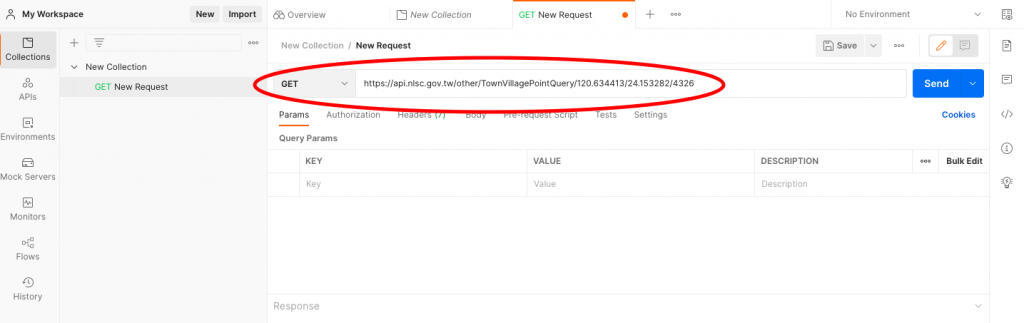
把剛剛複製的範例貼在 Postman 裡面,並且因為他是 HTTP Method 的 GET,因此選的方式是 GET。
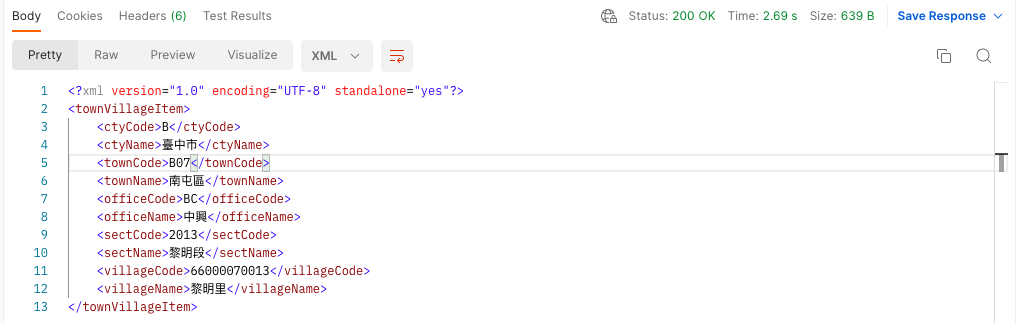
按下『 Send 』後,下面的 Respond 區就會出現回傳回來的結果了。
以上圖取自於 Postman 的網頁:https://www.postman.com/
以上圖取自於政府資料開放平臺的網頁:https://data.gov.tw/dataset/101898
